Artikkel
Bilde av «savnet jente» er spredt over hele Norge
Falske nyheter om en savnet jente er spredt i en rekke norske Facebook-grupper. Målet er å lure brukere til å oppgi brukernavn og passord.

Denne artikkelen ble publisert for over 1 år siden og kan inneholde utdatert informasjon.
Bildet av en jente i barneskolealder med blondt hår og rosa genser er delt i flere norske Facebook-grupper de siste månedene.
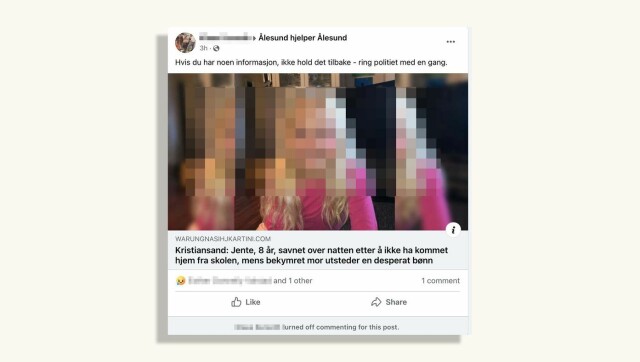
Jenta på åtte år skal være savnet i Kristiansand, etter at hun ikke kom hjem fra skolen, ifølge en lenke som ble delt på Facebook 23. april.
Den samme jenta har de siste månedene angivelig vært savnet i blant annet Skien, Fredrikstad, Vestfold og Rogaland, viser eksempler som Faktisk.no har funnet på Facebook og i avisartikler de siste månedene.
Men nyheten om den savnede jenta er falsk.
Moren ber alle rapportere
Oppdatert 3. mai 20.45: Etter at artikkelen om savnet-svindelen ble publisert, har Faktisk.no kommet i kontakt med moren til jenta og fått bekreftet at bildet er ekte.
Bildet ble opprinnelig delt på Facebook og i lokalavisa for å feire en bursdag, men har blitt stjålet og misbrukes av svindlere på nett.
Moren oppfordrer alle som ser bildet bli delt om å rapportere svindel-innleggene. Hun advarer også om hvor lett det er å bli frastjålet et bilde.
– Man tror man deler et uskyldig bilde med de nærmeste, men når det stjeles og spres på denne måten oppleves det utrolig krenkende og ubehagelig, sier hun.
Bytter ut stedsnavn
Falske savnet-artikler er delt i grupper som «Gamle bilder fra Oslo», «Bursdager i dag» og «Ålesund hjelper Ålesund». Trolig blir stedsnavnet endret for å skape engasjement lokalt.
Bildet er delt i flere lokale Facebook-grupper i Hamar, ifølge Hamar Arbeiderblad. Det er delt falske savnet-meldinger i grupper som «Vestfold - kjøpe-selge-bytte-gi bort» og «Kjøre/trenger kjøre Vestfold», skriver Tønsbergs Blad. Det er også delt falske nyheter om en savnet jente i Arguineguín på Gran Canaria, ifølge Canariavisen.
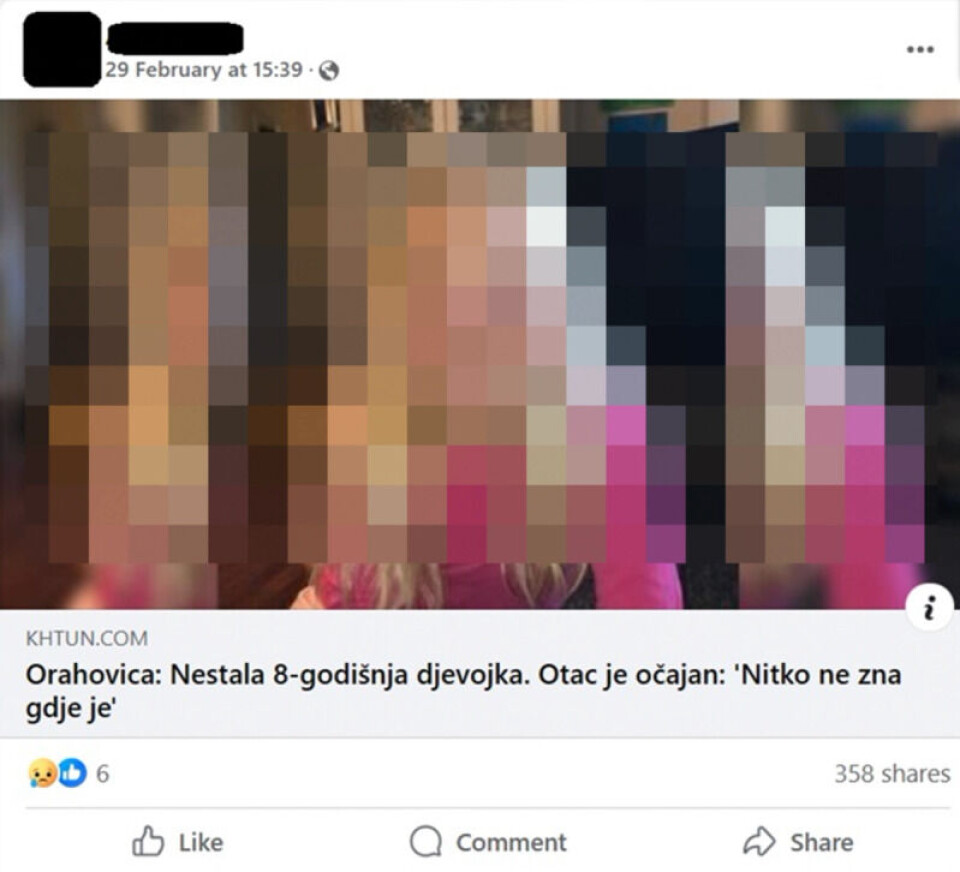
Det samme bildet er brukt i svindelannonser på andre språk. Vi har funnet eksempler fra Danmark, Finland og Kroatia.

Spiller på følelser
Flere av de falske savnet-lenkene blir delt av ekte profiler som har blitt hacket. Dette skjedde med Marthe Agerbo Larsen, som forteller til Tønsbergs Blad at Facebook-profilen hennes ble hacket før innlegget ble delt fra hennes profil.
Klaus Kurseth fra Ålesund opplevde det samme, forteller han til Faktisk.no.
– Det var noen bekjente av meg som hadde delt det. Jeg tenkte meg ikke om, og så ble jeg hacket selv, sier han.
– Jeg var snar med å skifte passord og slette posten da jeg ble klar over det. Det er første gang jeg har blitt lurt.
Kurseth tror det hadde mye å si at svindlerne spiller på følelser.
– Et savnet barn er noe av det verste man kan oppleve. Da er det lett å glemme å tenke seg om. Neste gang kommer jeg til å lese nøye hva som står, og sjekke om saken er omtalt av politi og media.
Johannes Vallesverd er seniorrådgiver i Nasjonal kommunikasjonsmyndighet (Nkom) og leder av en nasjonal ekspertgruppe mot svindel i ekom. Han forteller at svindlerne bak de falske savnet-meldingene opererer i en kjent modus, hvor de fisker etter tilgang på informasjon.
– Vi har sett denne modusen flere ganger, både på svindel via tale, sms og sosiale medier, som i dette tilfellet. De spiller på folks følelser og utnytter tilliten vi har til hverandre og folks ønske om å hjelpe. Og så gir de inntrykk av at noe haster, forteller han.
Ber om brukernavn og passord
Bildet av den «savnede jenta» er delt med mange ulike lenker.
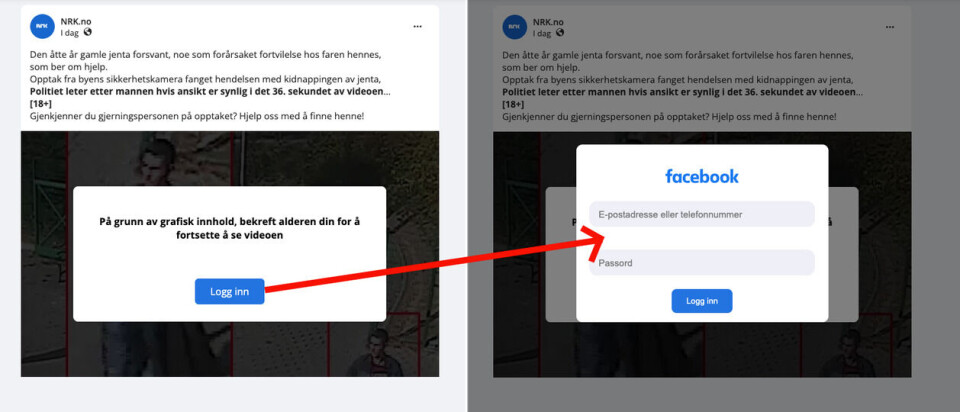
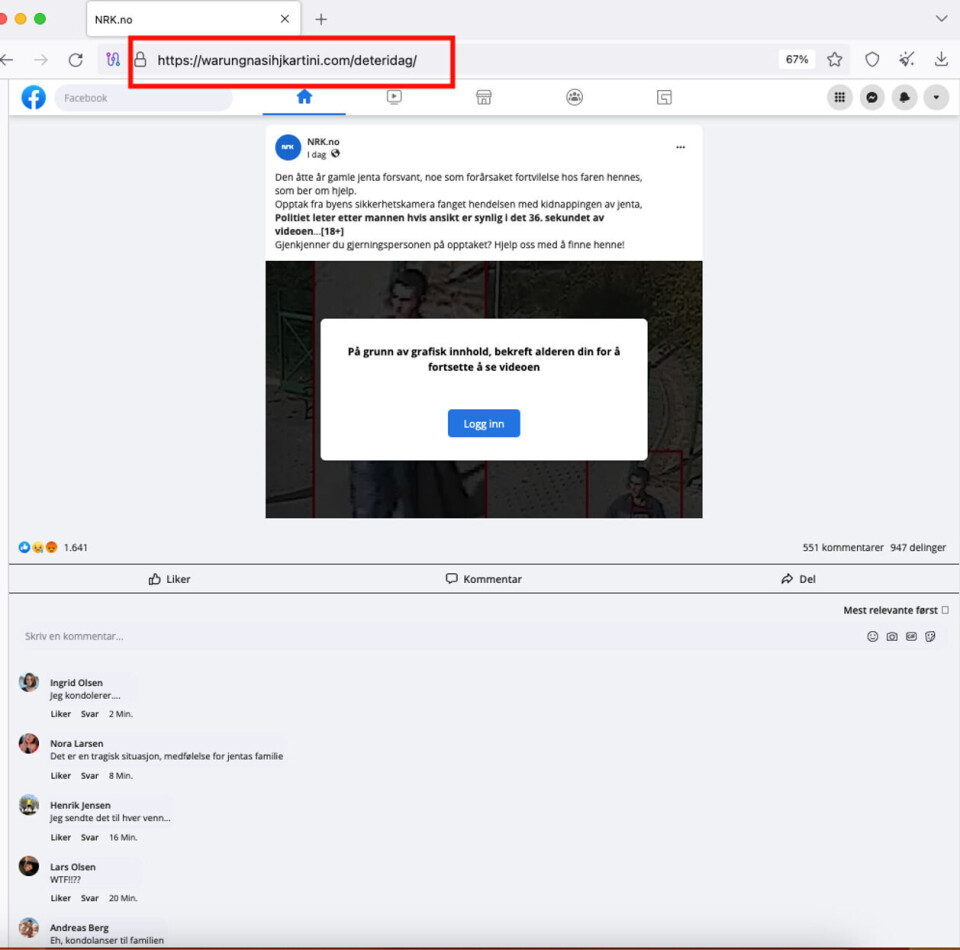
Klikker vi på lenken som ble postet på Facebook 23. april, kommer vi til en nettside. Tilsynelatende viser nettsiden en Facebook-post fra NRK.no.
Posten beskriver at en jente er kidnappet og at hendelsen ble fanget av overvåkingskamera. For å se en video som skal vise gjerningsmannen, blir man bedt om å oppgi brukernavn og passord.

Men det er verken NRK.no eller Facebook som ber deg om å logge på.
Ser vi nærmere på nettsiden vi har klikket oss inn på, ser vi at vi befinner oss på en nettside med en lang lenke som starter med «warungnasihjkartini.com».

«Personene» som har kommentert under videoen er også falske, med navn som «Ingrid Olsen», «Nora Larsen» og «Henrik Jensen». Forsøker man å trykke på en av disse, kommer man ikke videre til ekte profiler slik man vanligvis gjør på Facebook.
Blir man lurt til å oppgi innloggingsdetaljer, kan flere ting skje videre.
– Svindlerne kan bruke den hackede profilen til å videreformidle nye svindelforsøk – eller de kan forsøke seg på utpressing. Eller det kan være en kombinasjon av begge deler, sier Vallesverd.
Han sier at svindlerne bevisst bruker falske identiteter, og ofte opererer fra utlandet.
– Bruk av kunstig intelligens og språkmodeller har gjort at man kan få det til å bli veldig troverdig.
Internasjonal svindel
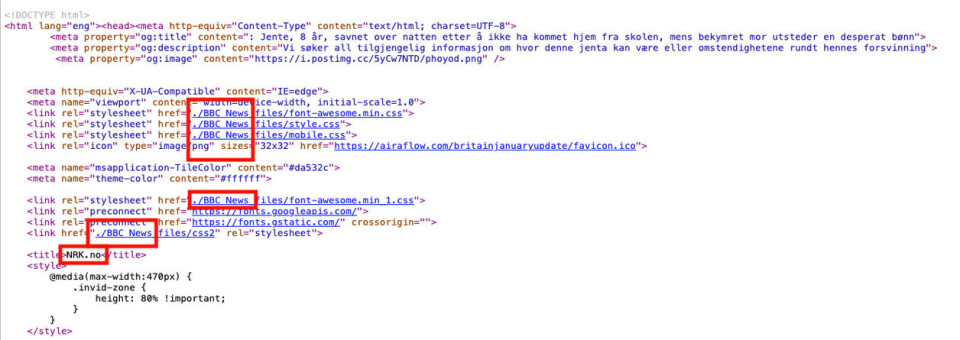
I kildekoden til «warungnasihjkartini.com», finner vi flere spor som tyder på at nettsiden med den falske NRK-posten bare er én av mange falske nettsider som er opprettet for å drive svindel på ulike språk.
I nettleseren Chrome kan vi se kildekoden ved å høyreklikke og deretter velge «vis sidekilde». Da får vi opp en kode som viser hvordan nettsiden er bygd opp.
I kildekoden ser vi at tekst, bilder og hver enkelt «kommentar» er skrevet inn manuelt. Det samme er antall delinger og kommentarer, noe som ikke ville ha vært tilfelle hvis dette var en ekte Facebook-post.
Vi ser også at flere filer som det lenkes til, på nettsiden har filnavn med «BBC» i seg. Det tyder på at aktørene bak den norske nettsiden driver svindel på flere språk.

I kildekoden finner vi også tekst på et språk som Google Translate gjenkjenner som polsk.

Hvem står bak?
Ved å gjøre et whois-søk kan vi finne ut mer om hvem som eier et domene. Vi bruker tjenesten whoxy.com til å søke etter «warungnasihjkartini.com».
Her ser vi at domenet ble registrert 18. mai 2023, og oppdatert 23. april 2024 – samme dag som lenken om den savnede jenta ble postet på Facebook.
Domenet er registrert under Namecheap INC. IP-adressen er registrert i Tampa, Florida. Over tre millioner domener er tilknyttet denne serveren.
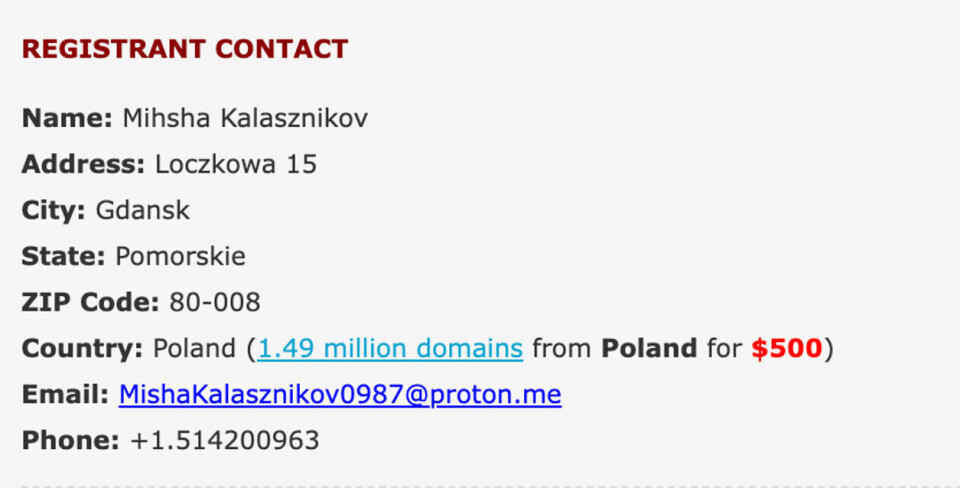
Aktørene bak «warungagnasihjkartini.com» har altså brukt en privat registreringstjeneste for å skjule informasjon om hvem som egentlig står bak.
Kontaktpersonen som oppgis som registrant er «Mihsha Kalasznikov» og holder ifølge informasjonen som er registrert, til i Polen. Navnet som oppgis, er altså det samme som navnet til den avdøde oppfinneren av AK-47. Adressen som oppgis i Polen, finnes ikke i Google Maps.
Tidligere har domenet vært registrert i Indonesia.

Domenet er registrert på en person som kalles «Mihsha Kalasznikov» i Polen. Dette er trolig et falskt navn. Skjermdump: whoxy.com
Andre domener som er brukt til å dele historien om den «forsvunne» jenta, er «https://lumin0uswheels.com», «gadrol.com», «sibuw.com» og «john-lodge.com». Flere av disse finner vi igjen på en liste over domener som brukes til nettsvindel.
«Emma fra Gjøvik» var amerikansk TikTok-er
Det er ikke første gang at svindlere lager falske savnet-artikler. Lignende forsøk er gjort flere ganger, både i Norge og Danmark.
De danske faktasjekkerne i Tjekdet skrev i juni 2023 om falske oppslag om den savnede «Sofie Olsen fra Holbæk». I Norge ble det samme bildet delt, men da var det «14 år gamle Emma Olsen» som angivelig var savnet i Gjøvik.
Bildet viste i virkeligheten en amerikansk TikTok-stjerne, ikke en savnet dansk eller norsk jente, ifølge Tjekdet.
Slettmeg.no og Hamar arbeiderblad advarte tidligere i år om falske nyheter om «Kari» på 14 år som skulle være savnet. Gjør vi et omvendt bildesøk på bildet av «Kari», finner vi det samme bildet publisert flere steder på nettet, blant annet på Pinterest og en russisk datingside.

Sjekk lenken
Sjekk lenken som blir delt, er Vallesverd i Nkom sitt første råd. Det kan gi en god indikator på om noe er galt.
– Mange steder i verden er det svært enkelt å registrere domenenavn og en nettside. I mange saker er lenken en indikator for svindel, sier han.
– Hvis det er en .no-lenke, så kan det være en positiv indikator. Det er i alle fall gode rutiner for registrering for å få tilgang til .no-adresser, sier han.
Det er også flere grunner til å være skeptisk til savnet-meldinger som ikke kommer fra politi eller redaktørstyrte medier, påpeker Vallesverd.
Endringslogg
-
Oppdatering 20.45: Etter at artikkelen om savnet-svindelen ble publisert, har Faktisk.no kommet i kontakt med moren til jenta på bildet og fått bekreftet at bildet er ekte. Bildet ble opprinnelig delt på Facebook og i lokalavisa for å feire en bursdag, og var kun ment for familieMoren oppfordrer alle som ser bildet bli delt om å rapportere svindel-innleggene. Hun advarer også om hvor lett det er å bli frastjålet et bilde.– Man tror man deler et uskyldig bilde med de nærmeste, men når det stjeles og spres på denne måten oppleves det utrolig krenkende og ubehagelig, sier hun.Denne teksten ble fjernet: Faktisk.no har verifisert bildet, og mener at det mest sannsynlig dreier seg om et ekte bilde framfor generert med kunstig intelligens. Vi kan ikke si med sikkerhet om bildet er falskt, altså manipulert eller KI-generert, eller om det er et ekte bilde av en ekte jente som misbrukes.



